السلام عليكم
كود لتسريع قالب بلوجر وسأشرح لكم أيضًا ماذا يفعل هذا الكود بالضبط لأن الكثيرين ينشرون ويقولون لك انسخ هذه الأكواد وضعها في قالبك ولا يعلمون ما وظيفتها وبعض هذه الأكواد قد تضر ولا تنفع (انظر هنا) ولذلك فلا تضف أي كود إلى قالبك إذا لم تكن تعلم ما هو وظيفته
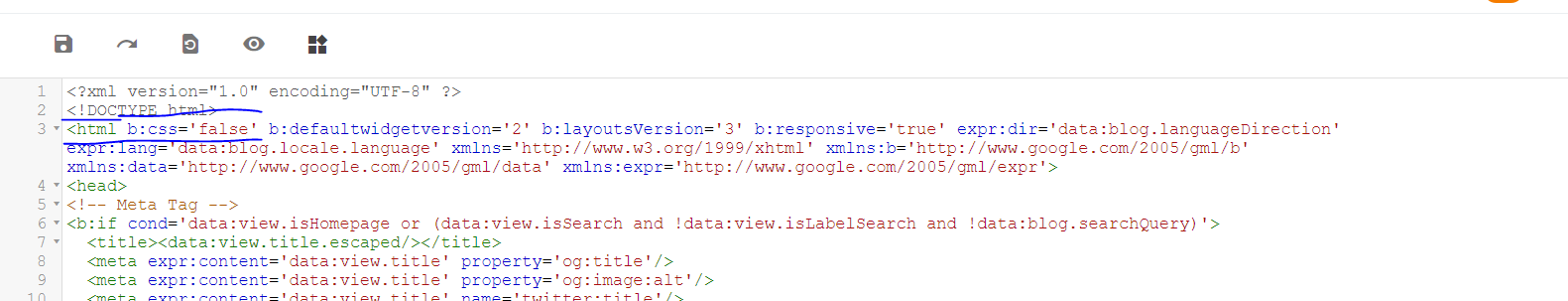
الكود هو
b:css='false'1- أين تضع هذا الكود وما هي وظيفته؟
تفتح إعدادات بلوجر ثم المظهر ثم تعديل أو تحرير html وتضع هذا الكود في بداية القالب تقريبًا بعد
<htmlوانظر للصورة لكي تعلم أين مكانه بالضبط ضمن القالب
فيصبح شكل الكود كالتالي
<html b:css='false'وتضغط حفظ
2- ما هي وظيفة هذا الكود؟
يقوم بإيقاف عمل هذا الويدجت (widget) الذي على شكل رابط 👇
https://www.blogger.com/static/v1/widgets/3581332597-css_bundle_v2_rtl.css3- ما هو هذا الويدجت الذي على شكل رابط؟
هذا الويدجت موجود ضمن جذر نظام بلوجر الأساسي الافتراضي فلو بحثت عنه في قالبك لن تجده لأن بلوجر لا تعطيك الإذن وهذا الويدجت يعمل وأنت لا تستفيد منه لأن لديك قالبك الخاص ويقلل من سرعة تحميل الصفحة فماذا يفعل المصممون ليتخلصوا من هذه المشكلة؟
يضيفون هذا الكود 'b:css='false ليوقفوه عن العمل وبالتالي تتسرع تحميل صفحتك
4- سؤال آخر قد يخطر على بال المرء وهو كيف علمت أنا بوجود هذا الويدجت إذا كان بلوجر قد أخفته؟
الجواب عن طريق أداة من متصفح غوغل كروم اسمها coverage وكل هذا تعلمته من المواقع الأجنبية التعليمية ووجودي بين أناس ذوي خبرة
هذا والله أعلم